Roopairs
Roopairs is a software start-up that connects restaurants with service providers. Their application has two versions, one directed toward restauranteurs and the other to service providers. The task was to create a marketing website that draws in potential customers by connecting with them over their business’ needs.
My roles:
UX/UI Design
Prototyping
Coding
The Team
Emma Stothers
Abigail Fuad
Reginald Lata
Kelly Wong
Software/Skills
Axure
POP prototyping
Illustrator
Adobe XD
HTML/CSS
Slack
Problem
Roopairs is a start-up that is working on getting its name out to the public. Their proposed project for us was to create a marketing website that would draw potential customers in and urge them to sign up for a demo from the Roopairs team. We would work directly with the Roopairs co-founders and graphic designer to create a site that expands on their brand and brings in new customers.
Information Architecture
Before any designing began, we discussed as a team what the information architecture would look like. Based on the client’s information, we decided to go with a divided website with a path for service providers and another for restaurant owners. Both sides of the site would have similar information that was specific to the clientele.
First Comp
Each member of our group created a separate first composition based off our information architecture. The client gave us creative freedom and wanted as many ideas as possible so each of the four of us took our own creative liberties to develop the starting points for the final site.
First Prototype
From the four separate compositions of the team, we constructed our first prototype. We discussed each person’s composition before designing anything, highlighting the areas we felt were strong and the areas we wanted to change. Through this method of comparing our ideas, we were able to narrow down the differences and develop a design that brought elements in from each team members’ original composition.
Final Prototype
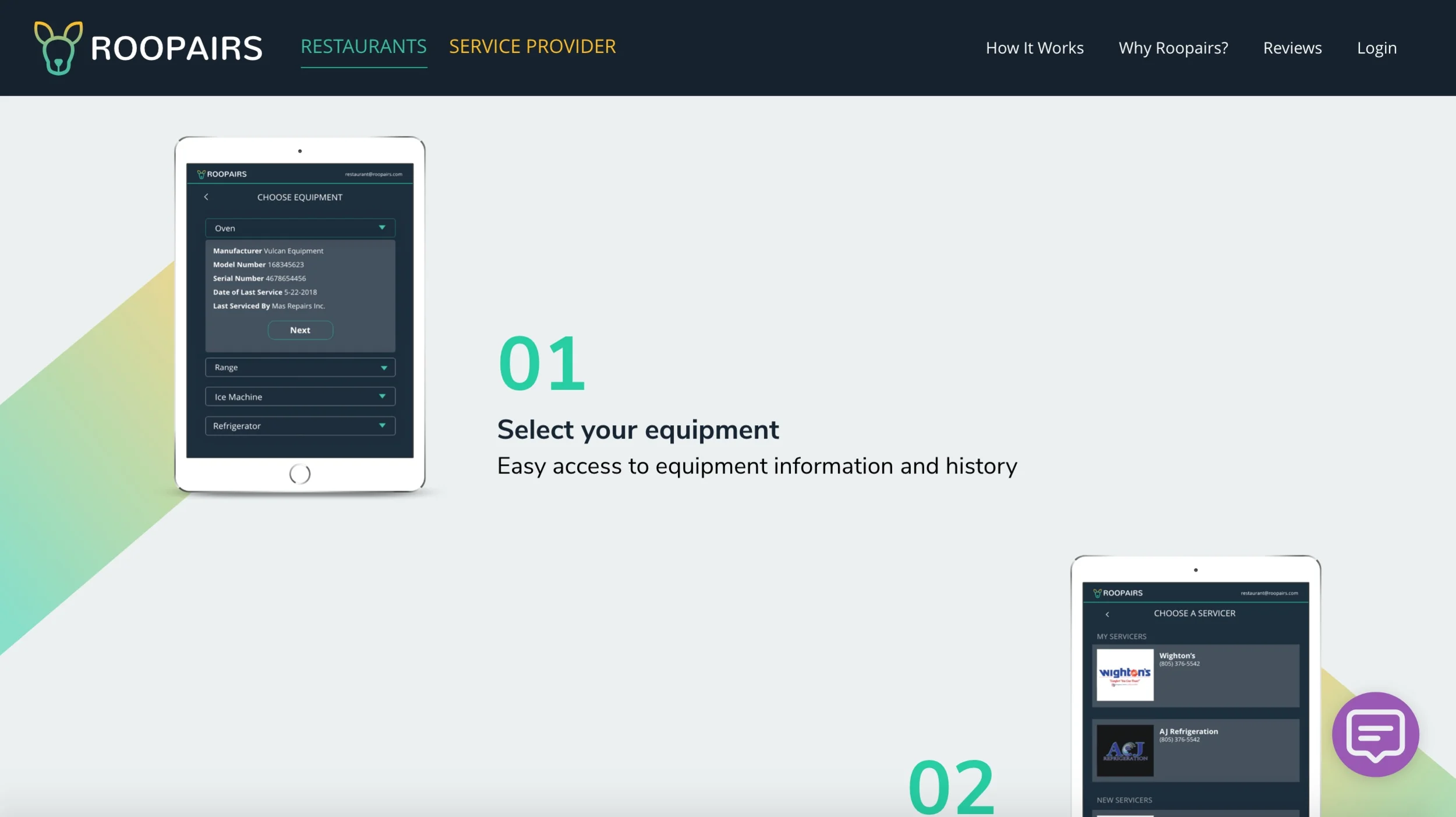
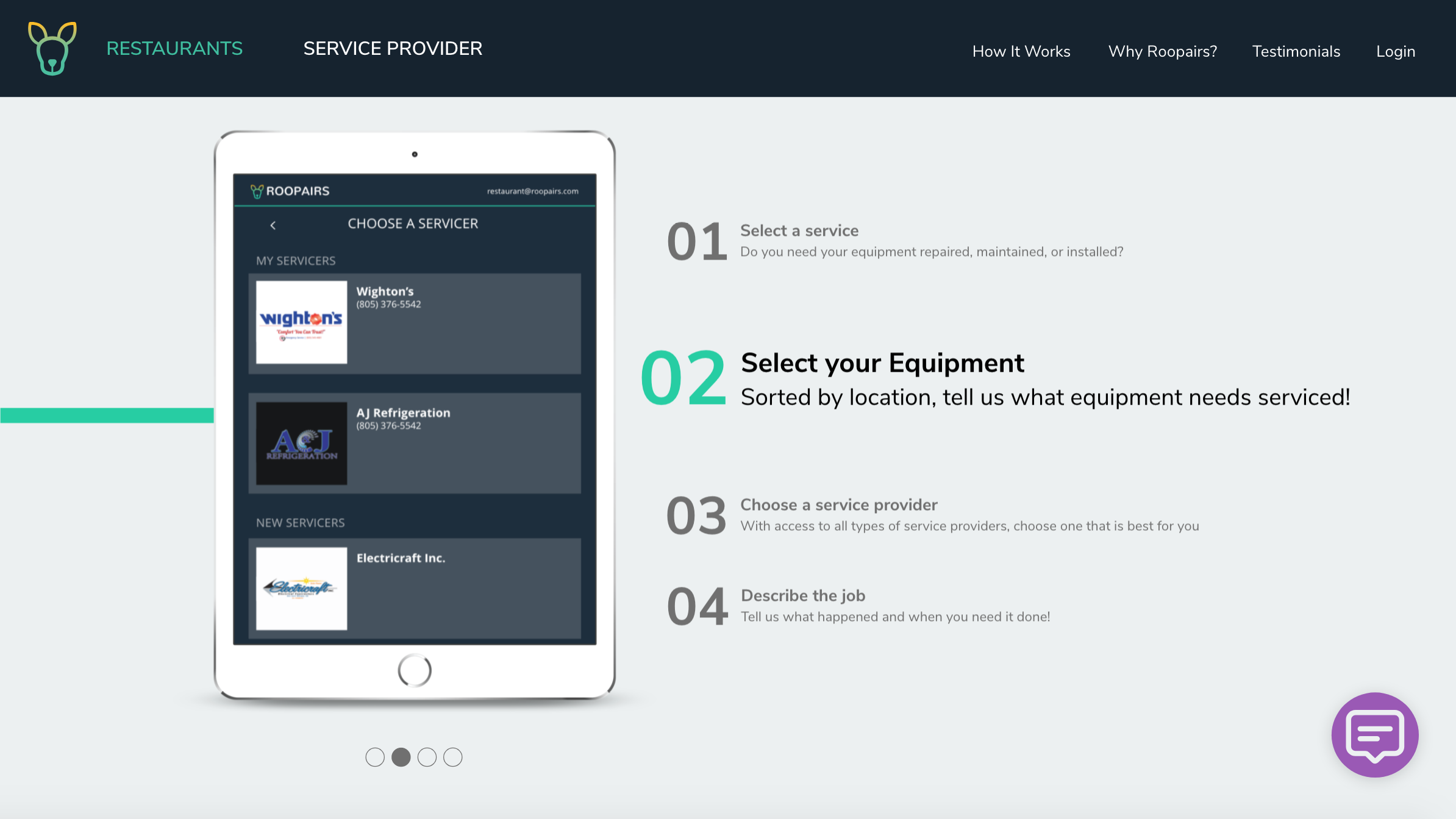
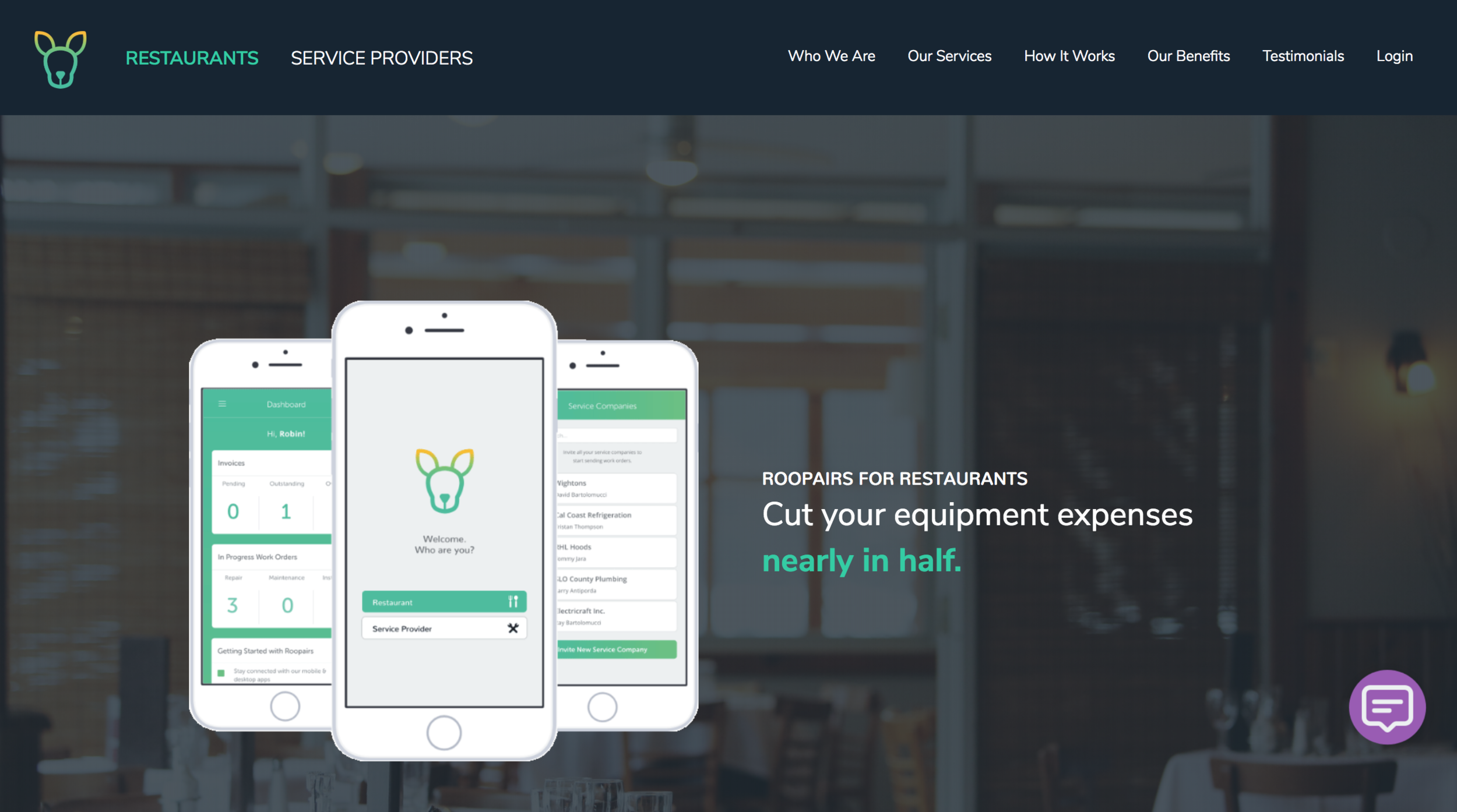
After three rounds of prototyping and critiquing, we settled on a final design to begin coding. Each critique allowed us to gain insight into the client’s needs and wants, especially in regards to the call to action they wanted to convey to visitors on the site. It is very important to the client that visitors are able to contact the client easily. This was made possible through the use of a static chat button in the lower right corner of the site and with clear contact forms on the restaurant and service provider sites.
Coding
After designing, critiquing, and revising several times, my group began coding the final site. We were challenged to each code a portion of the site so we needed to be clear who was doing which part to ensure that each page was coded in time. To produce a cohesive site, we separated the site into four sections: the navigation and footer, the homepage, the restaurant/service providers page, and the “Meet the Team” page. I coded the restaurant site, then copied and modified it to produce the service provider site.